While this category says “Other”, that doesn’t mean it should be taken with less sincerity than the previous categories. For all intents and purposes, this category refers to disabilities that could not be sorted into those categories and/or disabilities that are not included in accessibility but should. In this category, we have considerations for “invisible illnesses”, motor disabilities (disabilities that affect movement and motor skills), and people with disabilities as a whole. For these disabilities, there are three primary considerations: UI/UX, Content, and Product/Brand Interactions.
Unlike other categories, content considerations refer to how disability is addressed at a design and translation level. For example, there are scientific terms that exist for disability that are considered offensive, outdated, or harmful to those with disability that should be excluded from products, press releases, programs, and any other company releases. UI/UX and Product/Brand Interactions may have some overlap, but the differences will be explained in detail.
Without further ado, based on my interviews with industry professionals and those with disability, these are the accessibility best practices to assist with these impairments. At the bottom of the page, you will also find the checklist for other accessibility considerations.
UI/UX Considerations
In designing games, apps, and websites, there are certain considerations that may seem obvious but often are forgotten or not considered accessibility and therefore aren’t thought of. However, these changes for accessibility can actually make interaction better for all, not just those for disabilities.
Let’s take a deep dive into video games. For people with or without disabilities, it’s advantageous to have different difficulty settings for the games content. You may think to yourself that this has nothing to do with accessibility but in fact, a lack of difficulty settings can alienate some of your audience. For example, the game Guitar Hero has several different difficulty levels: Easy (where only 3 frets of the guitar controller are used), Medium (increased to 4 frets), Hard (all 5 frets used), and Expert (all frets used, more notes and faster speed). While it is not intentionally designed for accessibility, it unintentionally provides it. A person with impaired fine motor skills may only be able to use 3 of the frets on the controller or be able to use all of them but not at a faster speed. Even away from Guitar Hero, games such as Mass Effect can allow the player to change whether the experience is focused on narrative or more focused on combat. Difficulty levels offer different ways of playing that can make the game more accessible to all players. It should be especially noted however that the difficulty settings should not mock the player. If the only way a player can play the game is on the lowest setting, it can be extremely discouraging or offensive to see a difficulty setting labeled “Crybaby” or in the case of Wolfenstein: The New Order, having the following appear on screen when selecting the easiest setting:

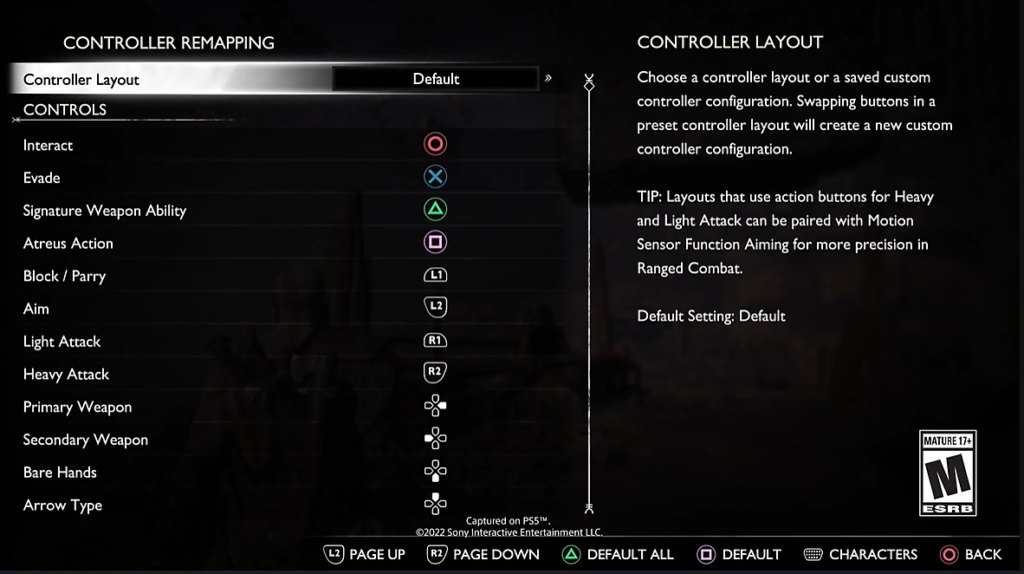
In that same vein, users should be able to change their navigation and input methods. For people with disabilities, a regular controller, keyboard, or mouse may not be available to them. They may need to use other external devices or rely on shortcuts or macros (series of actions defined by the user that a keyboard can perform repeatedly without any outside assistance). These considerations may also apply to locales where keyboard layouts are different or the same hardware may not be available. As such, navigation methods for apps and websites should be modifiable. This can range from a keyboard/controller only navigation system, or allowing users to create their own shortcut or macro to get to certain places. Voice commands can also be helpful in this regard. Similarly, allowing players to map controller inputs to one button or set of buttons opens up their ability to interact with the content.

For app and video game customization settings, consider using sliders so that input is simple and easy to access. Repetitive button tapping or key tapping may make it harder for the user to actually customize it the way they want.
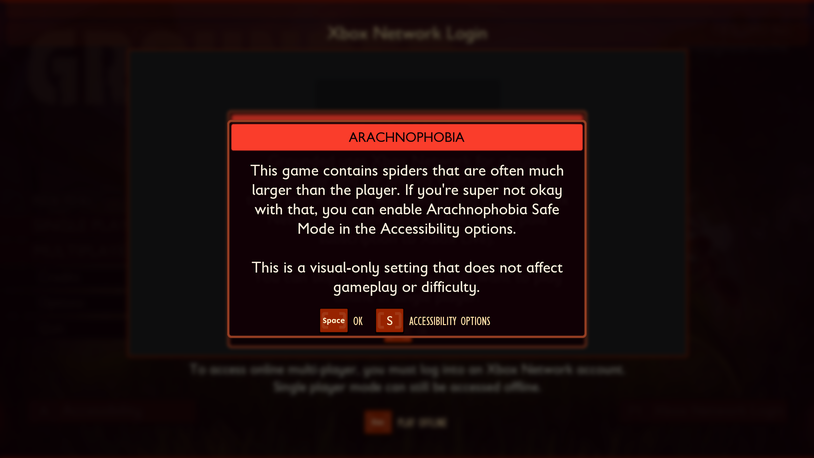
A similar setting that applies to all UI/UX content is the ability to enable or disable sensitive content such as gore, profanity, and sensitive images. While this may seem in line with the cognitive accessibility considerations, these settings can be helpful for all disabilities regardless of mechanism. Sensitive content can trigger symptoms in certain disabilities (for example, if someone gets sick at the sight of something, it can be detrimental). This setting has been used for mostly gore and profanity but can also be used for phobias such as the arachnophobia setting in the game Grounded.

Content Considerations
For your content, it’s extremely important to check for offensive or archaic terms for people with disabilities. In the experience of disabled interviewees and the author of this website, it is common for people to use what they think is a “proper” term to describe someone with disabilities but is considered by the community to be offensive or tactless. This article will not be listing these terms verbatim, but here is a resource of those terms from the National Center on Disability and Journalism. It should be duly noted that these terms can change from locale-to-locale and you should consult your relevant disability advocacy groups for correct terminology. For the most part, there is overlap, but colloquialisms by locale can be omitted or forgotten.
Additionally, it’s important to look at how disability is portrayed. Often in media, the villain is portrayed as having some form of psychological disorder or disability that drives their actions which is harmful to people with disabilities. Stigmas and discrimination can be perpetuated and stereotypes can mold a collective image of all disabilities. When disability is shown in your content, make sure it is meaningful and accurately portrayed. Ask yourself: if I would be offended in the same situation, should it be included? This can also be brought up during localization checks when checking for culture-specific taboos and sensitive content.
Finally, content should give users trigger warnings for content that may be triggering or upsetting. This is commonplace in television with nearly every American show that fits that criterion displaying a “viewer discretion is advised” setting and in content rating systems such as the MPAA and ESRB. If your content doesn’t have this available, you run the risk of upsetting your users or losing viewers over what you choose to portray. Consider adding warnings before sensitive content either visually or in the content description.
Product/Brand Interactions
For product design and packaging, make sure that the product is easy to open or clearly states how to open it. This is especially important for medications and appliances. If the user cannot even open your product to use it, how can you expect them to rate it highly or buy from you again? Flag for these issues whenever possible.
Additionally, the product should be easy to use or include explanations to easily explain its use. Think about the product not in terms of one target user who will use it one way: think of it in terms of universal design. An easy way to do this is to follow the 7 principles of universal design which are Equitable Use, Flexibility in Use, Simple and Intuitive Use, Perceptible Information, Tolerance for Error, and Size and Space for Approach and Use. An explanation of these principles and qualify questions can be found here.
Finally, support should be available to all and written in a way understandable by all. When writing your help pages and FAQs, use descriptive and clear language that tells the user exactly what to do, how to do it, or where to go. Make sure that this language is only technical when it needs to be and provide contextual definitions for the action. Locales with lower literacy levels will also benefit greatly from this language. Like with other accessibility considerations, make sure multiple resources are available for customers with disabilities. Providing something as simple as a guide to users with disabilities or a dedicated line of support makes the world of difference and helps people with disabilities receive more specific, qualified support.